 |
Caster efekty
|
Caster.fx obsahuje klasické demo-efekty. Tunnel a Ground jsou velmi známé (potřebují kameru). Ostatní různým způsobem deformují bitmapu-texturu.
Všechny bitmapy musí mít 256x256 pixelů. |
<Fx>
<Pa> Ground </Pa>
<Pa></Pa> název rectangle
<Pa> textura1 </Pa> název bitmapy 256x256 pixelů
<Pa> kamera1 </Pa> název kamery
<Pa> cte |0.7 </Pa> vzdálenost stropu od centra
<Pa> cte |0.8 </Pa> vzdálenost podlahy od centra
<Pa> 3cte |0|0|0 </Pa> zatím nepoužíváno nech tam 0 0 0
</Fx>
|
|
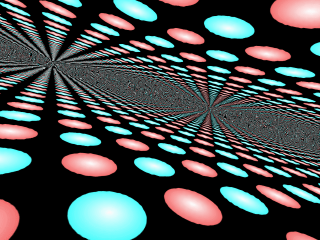
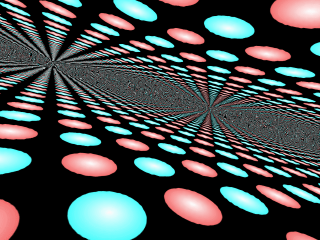
Ground zobrazí "podlahu a strop" s texturou.
Potřebuje kameru, kterou (aby se vše hýbalo) nastavíš efektem SetCamCoord. |

Ground pokračuje až do nekonečna. |

Jednoduchá změna parametrů kamery může překvapit. |
|
|
|
<Fx>
<Pa> Tunnel </Pa>
<Pa></Pa> název rectangle
<Pa> textura1 </Pa> název bitmapy 256x256 pixelů
<Pa> kamera1 </Pa> název kamery
<Pa> cte |2 </Pa> vzdálenost od stěn (velikost tunelu)
<Pa> cte |0.1 </Pa> zoom faktor textury na výšku V (UV)
<Pa> 3cte |0|0|0 </Pa> zatím nepoužíváno nech tam 0 0 0
</Fx>
|
|
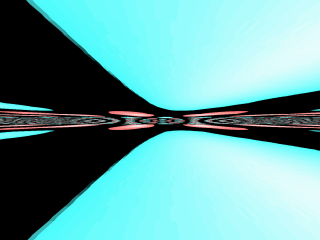
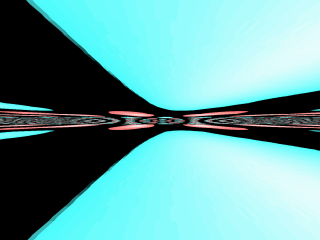
3d tunel s texturou.
Potřebuje kameru, kterou (aby se vše hýbalo) nastavíš efektem SetCamCoord.
V tomto případě lze měnit pozici kamery jen na ose Z (XaY jsou ignorovány). Ostatní parametry fungují normálně. |

Nejvhodnější je na sebe navazující bitmapa. |

Odlišný vzled bitmapy se může taky hodit. |
|
|
|
<Fx>
<Pa> Twirl </Pa>
<Pa></Pa> název rectangle
<Pa> textura1 </Pa> název bitmapy 256x256 pixelů
<Pa> sin |0|0.5|0.25 </Pa> textura offset x
<Pa> cos |0|0.5|0.25 </Pa> textura offset Y
<Pa> sin |0|0.1|1 </Pa> počátek deformace úhlu
<Pa> cte |0.2 </Pa> amplituda deformace
<Pa> sin |0|0.4|0.9 </Pa> frevence deformace
<Pa> cte |0 </Pa> počátek deformace (vzdálenost od centra)
<Pa> cte |0 </Pa> amplituda deformace (vzdálenost od centra)
<Pa> cte |0 </Pa> frevence deformace (vzdálenost od centra)
<Pa> cte |0 </Pa> mapping, 0= barva 0 je vidět, 1= barva 0 není vidět
</Fx>
|
|
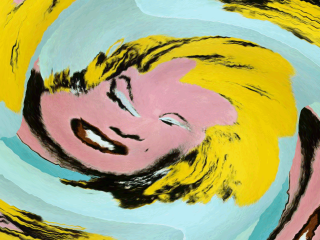
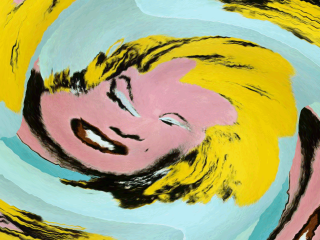
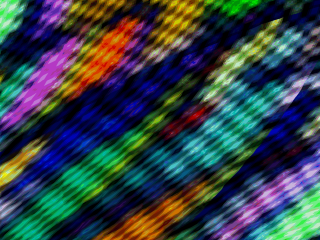
Twirl deformuje texturu "radiálním roztočením". |

Tornádo efekt. |

Efekt nabízí mnoho kombinací. |
|
|
|
<Fx>
<Pa> Warper </Pa>
<Pa></Pa> název rectangle
<Pa> textura1 </Pa> název bitmapy 256x256 pixelů
<Pa> cte |0.8 </Pa> zoom x
<Pa> cte |0.8 </Pa> zoom y
<Pa> sin |0|0.25|0.03 </Pa> textura offset x
<Pa> cos |0|0.25|0.03 </Pa> textura offset y
<Pa> cte |0.4 </Pa> amplituda deformace
<Pa> cte |0.2 </Pa> frekvence deformace
<Pa> sin |0|0.2|2 </Pa> offset deformace x
<Pa> cos |0|0.3|2 </Pa> offset deformace y
<Pa> cte |0 </Pa> zatím nepoužíváno nech tam 0
</Fx>
|
|
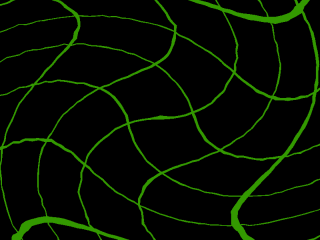
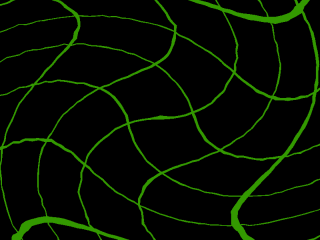
Warper "rozvlní" texturu. |

Sinus a cosinus vlnění. |

Jednoduchá mřížka. |
|
|
|
<Fx>
<Pa> MapRect </Pa>
<Pa></Pa> název rectangle
<Pa> grid </Pa> název bitmapy, musí mít 256x256 pixelů
<Pa> 4cte |0.1|0.1|0.9|0.9 </Pa> pozice x1 y1 x2 y2
<Pa> cte |0 </Pa> Ua levý horní roh [1]
<Pa> cte |0 </Pa> Va
<Pa> cte |255 </Pa> Ub pravý horní roh [2]
<Pa> cte |0 </Pa> Vb
<Pa> cte |0 </Pa> Uc levý dolní roh [3]
<Pa> cte |255 </Pa> Vc
<Pa> cte |255 </Pa> Ud pravý dolní roh [4]
<Pa> cte |255 </Pa> Vd
</Fx>
|
|
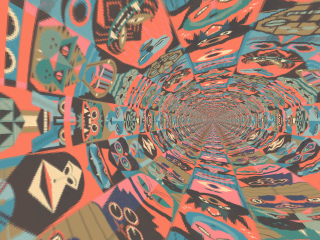
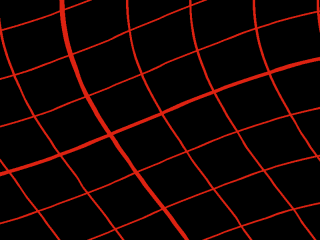
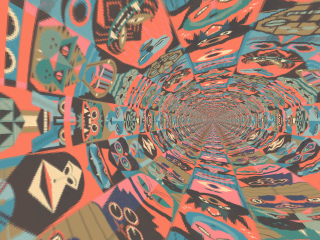
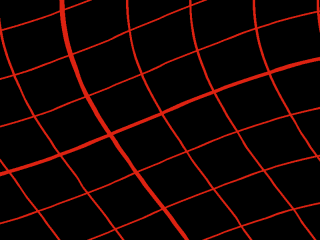
Dokáže umístit bitmapu (oblast pro bitmapu) a zároveň měnit koordináty bitmapy-textury.
Kontrolovat můžeš všechny čtyři rohy textury a to ve dvou osách UV (XY). Deformace probíhá směrem ven od středu, to znamená že textura se roztahuje, ne smršťuje.
UV koordináty jsou brány v pixelech. |

Rohy bitmapy se pohybují vodorovně. |

Změna velikosti a mappingu současně. |
|
|
|
<Fx>
<Pa> MapRectSprite </Pa>
<Pa></Pa> název rectangle
<Pa> grid </Pa> název bitmapy, musí mít 256x256 pixelů
<Pa> 4cte |0.1|0.1|0.9|0.9 </Pa> pozice x1 y1 x2 y2
<Pa> cte |0 </Pa> Ua levý horní roh [1]
<Pa> cte |0 </Pa> Va
<Pa> cte |255 </Pa> Ub pravý horní roh [2]
<Pa> cte |0 </Pa> Vb
<Pa> cte |0 </Pa> Uc levý dolní roh [3]
<Pa> cte |255 </Pa> Vc
<Pa> cte |255 </Pa> Ud pravý dolní roh [4]
<Pa> cte |255 </Pa> Vd
</Fx>
|
|
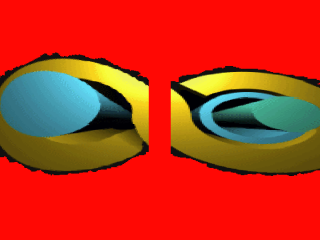
Totéž jako MapRect. Rozdíl je že barva 0 není vidět. |

Barva 0 není vidět. |

Složitější příklad. |
|
|
|
| ghh don'tpanic |