Efekty s fonty a texty |
||
Efekt zobrazuje fonty-texty jako horizontální nebo vertikální scrolltext. Pro posun textu použij parametr aff. |
||
DisplayText
|
||
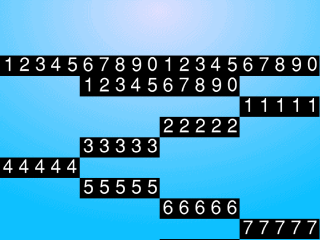
Umístí předem připravený BmFont a Ktext. Umisťuj jen roh prvního písmena ve scrolltextu, ostatní se budou zobrazovat podle Ktext. Aby se text hýbal použij jiný parametr než cte. Barva 0 není vidět. |
||
|
||
|
||
DisplayTextPlain
|
||
Efekt je totožný s DisplayText s tím rozdílem že barva nula je vidět. Je tedy o něco rychlejší. |
||
|
||
|
||
| ghh don'tpanic |